まずは貼り付け用の広告を取得します
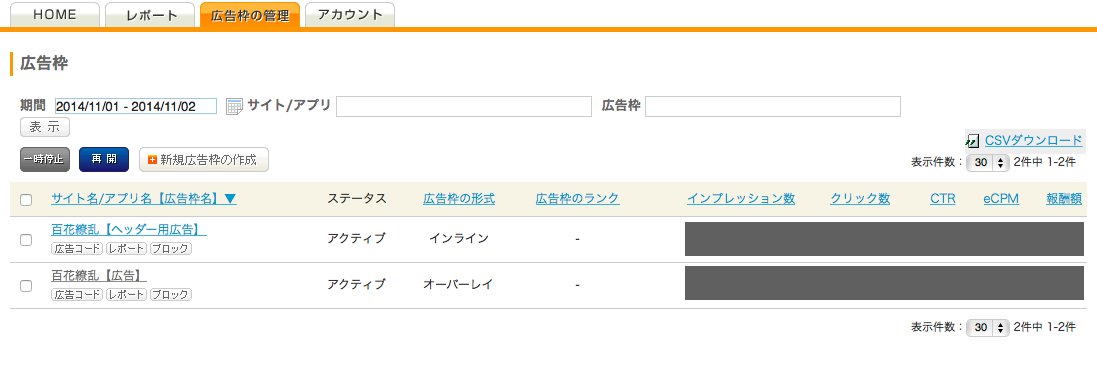
nendにログインして[広告枠の管理]-[広告枠]を選択
自分が登録した広告枠が表示されます
そこで広告枠名の下にある[広告コード]を選択。
上がオーバーレイ用、下がインライン用。
パラメーターを隠してしまうと一緒ですね^^;
何度でも表示できるので、いったんは置いておきます。
(別タブorウィンドウにしておいておきましょう)
次にBloggerに埋め込みます。
ここからが肝心です。
Bloggerのテンプレートを選択してください
すると、左にPCでの表示サンプル、右にモバイル時の表示サンプルが出ます
ここで[HTMLの編集]を選択してください。
すると画面に自分のブログのHTMLソースが表示されます
そこに先ほど置いておいた広告コードを埋め込みます
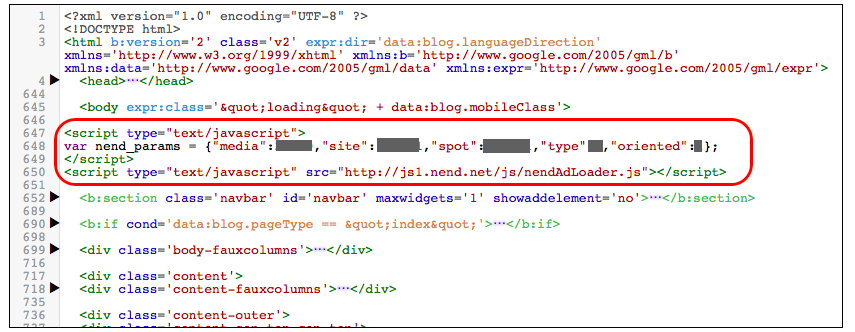
まずはオーバーレイの方。(インラインと挿入位置が違います注意してくださいね)
オーバーレイはヘッダーと言われる部分に挿入します
スクリーンショットの赤枠の部分。
<head> 〜〜〜 </head> の間に挿入です。
今回はインデント(段落揃え)等気にせず、どん!と<head>のすぐ下に
コピー&ペーストしました。
はい。これでオーバーレイは完了!
無事に埋め込まれました。
次にインライン。
こちらはヘッダーではなくボディと言われる部分に挿入します。
こちらも赤枠の部分。
今度は<body> 〜〜〜 </body> の間に挿入です。
(</body>は見えませんがずっと下にあります)
こちらもインデント等気にせず、ドンッ!と<body>のすぐ下にコピー&ペースト!!
はい。これでインラインも完了!
(余談)
ちょっとおや?と思った方もいるかもしれませんが、行番号とHTMLコードの間。
ここをクリックすると三角がでてタグを閉じることはできます。
オーバーレイのとき開いていたheadタグがインラインのときは畳まれています。
見やすいですね。
三角をクリックすると開きますので、自分の使いやすいように編集するところ以外は
閉じたり開いたりしちゃいましょう!
これでまずはひとつ山を越えました。
そうまだひとつだけ。といってももうひとつしか山はないのですけどねw
今、編集したテンプレートはPC表示用のテンプレートなのです。
なのでモバイルで使用できるようにしてあげないとモバイルで表示されません。
nendはモバイル向け広告なのでPCでいくら表示しても
ちーーっとも見ることはできないのです^_^;
次はBloggerのテンプレートにあるモバイルの歯車アイコンを押しましょう
(さっき[HTMLの編集]を選択したページです)
するとモバイル用のテンプレートが選択できるようになります。
最初はデフォルトになっているので、ここを選択し選択肢をびろっと広げます。
旅行までしか表示されていませんが、なんとスクロールさせるとその下に
こっそりと[カスタム]が隠れていますw
選択して保存しましょう
さぁこれでBlogger側の設定は完了です。
これでモバイルアクセスしたブログにnend広告が表示されていると思います
nend運営より、実際の広告を表示させても問題無しとの回答が得られましたので。
このような感じで表示されます。
タイトルの上にインライン表示、一番下にオーバーレイ表示です。
インラインはスクロールさせると隠れますが、
オーバーレイはスクロールさせても付いてきます。
iPhone6になってディスプレイサイズも大きくなったので、
広告が表示されても過去の機種ほど邪魔じゃありませんね(^_-⭐︎








0 件のコメント:
コメントを投稿